Hi all
Anyone know how to create an html message that includes a button.?
Cheers in advance
Hi all
Anyone know how to create an html message that includes a button.?
Cheers in advance
Google has the answer. However, this will only work in an HTML email, not a text email, so make sure you have a text alternative offered for those who block html mail.
I tried the following but didnt get a button… any thought what might have gone wrong?
> <table width="100%" cellspacing="0" cellpadding="0"> > <tr> > <td> > <table cellspacing="0" cellpadding="0"> > <tr> > <td style="border-radius: 2px;" bgcolor="#ED2939"> > <a href="https://www.copernica.com" target="_blank" style="padding: 8px 12px; border: 1px solid #ED2939;border-radius: 2px;font-family: Helvetica, Arial, sans-serif;font-size: 14px; color: #ffffff;text-decoration: none;font-weight:bold;display: inline-block;"> > Click > </a> > </td> > </tr> > </table> > </td> > </tr> > </tab
Send a test email to my gmail account.
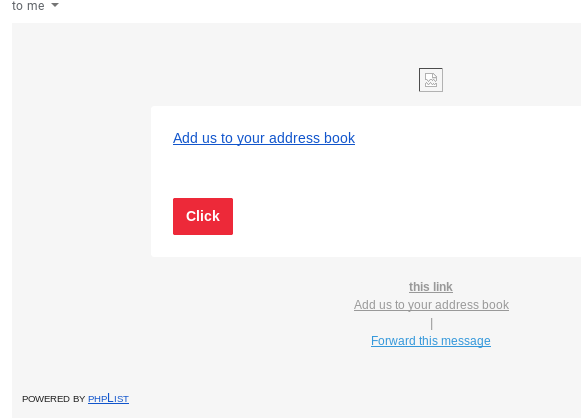
email account looks like this
Click
<https://www.mysite/lists/lt.php?tid=98a40bhrWhGrT3RYVXEwvJBTKWGUetQMl9YRi2cYg9R6VZEmdX0mJr3OLuxpzsZi>
You can create HTML button from online tools. Just drag and drop for enabling HTML messages.
Can you say why the above code I posted did not work… The above code does make a html button… It just does not appear in the sent email.
Possibly something wrong with other html in the message. The button displays fine for me in my gmail account