AlanW
January 18, 2019, 4:01pm
1
Hi There,
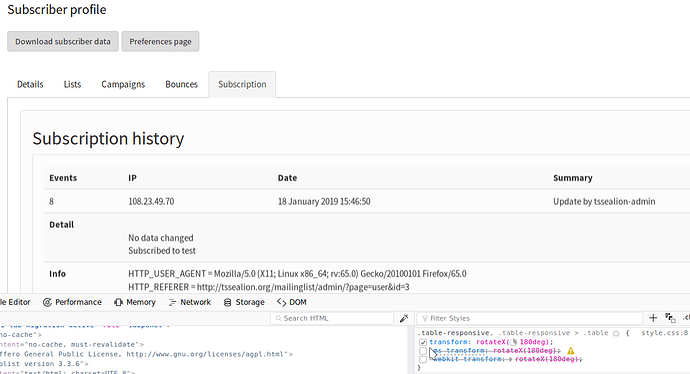
There is a CSS rule in the admin area for Subscribers that causes the fonts to appear very fuzzy.
.table-responsive, .table-responsive > .table {
My system: Firefox Dev under Linux Mint 18.
1 Like
Great find – care to submit a Pull Request on GitHub to fix it?
AlanW
January 18, 2019, 7:00pm
3
Sure! It did not cross my mind to do so.
Except that the site recommends Mantis, not Github. Is there a direct link to phpList’s Github area?
1 Like
samtuke
January 19, 2019, 11:19am
4
Yes, I think one of these files should contain the css you referred to: https://github.com/phpList/phplist-ui-bootlist/tree/master/less
LESS is used and then converted to css. That process is explained in the readme: https://github.com/phpList/phplist-ui-bootlist/blob/master/README.md#building-the-project
Mantis is used for reporting and tracking issues, GitHub for code changes. Thanks!
Hello.
This issue also exists in the ‘Import Users by Copy & Paste’ page. I just installed 3.3.9 today. Any fix?
Cheers.
samtuke
February 15, 2019, 3:57pm
6
The same CSS fix described above should work. The source files are the same and you can patch them.
@AlanW Did you notice any problems with using phpList and Trevelin on mobile devices after you removed the ‘transform’ CSS rules? It’d be great to get this merged into master, as the issue still exists.
AlanW
April 5, 2019, 2:24pm
8
Sorry Sam, I had not had the time to check this out in a mobile device.
1 Like
AlanW
April 8, 2019, 8:21pm
9
Hi Sam,
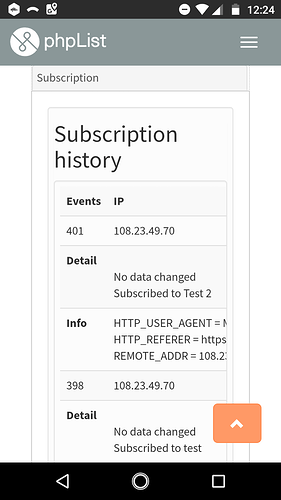
It seems that on mobile devices the problem isn’t present. Below is a screenshot taken from my Motorola E4 Android phone:
1 Like
OK if you make a pull request with the fix then others will test it during the next Release Candidate testing phase and we can test on other devices too.
Does the fuzziness issue still exists in the latest version of phpList?
AlanW
July 4, 2019, 3:11am
12
Hi Sam,
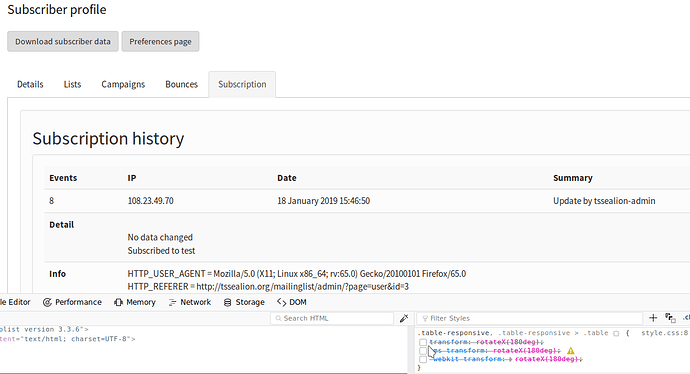
I finally got to update my installation to v3.4.1 (Will update to 3.4.3 soon) and noticed that the fuzzy font issue is still present for tables:
Thanks for confirming @AlanW . Are you able to submit a pull request to fix it?